Images and files
The structure while working with images and files are essentially the same, so even though this article will be focused on images, it also applies to files in most cases.
Video tutorial
To the product page overview video tutorial.
Create a simple product video tutorial.
File types
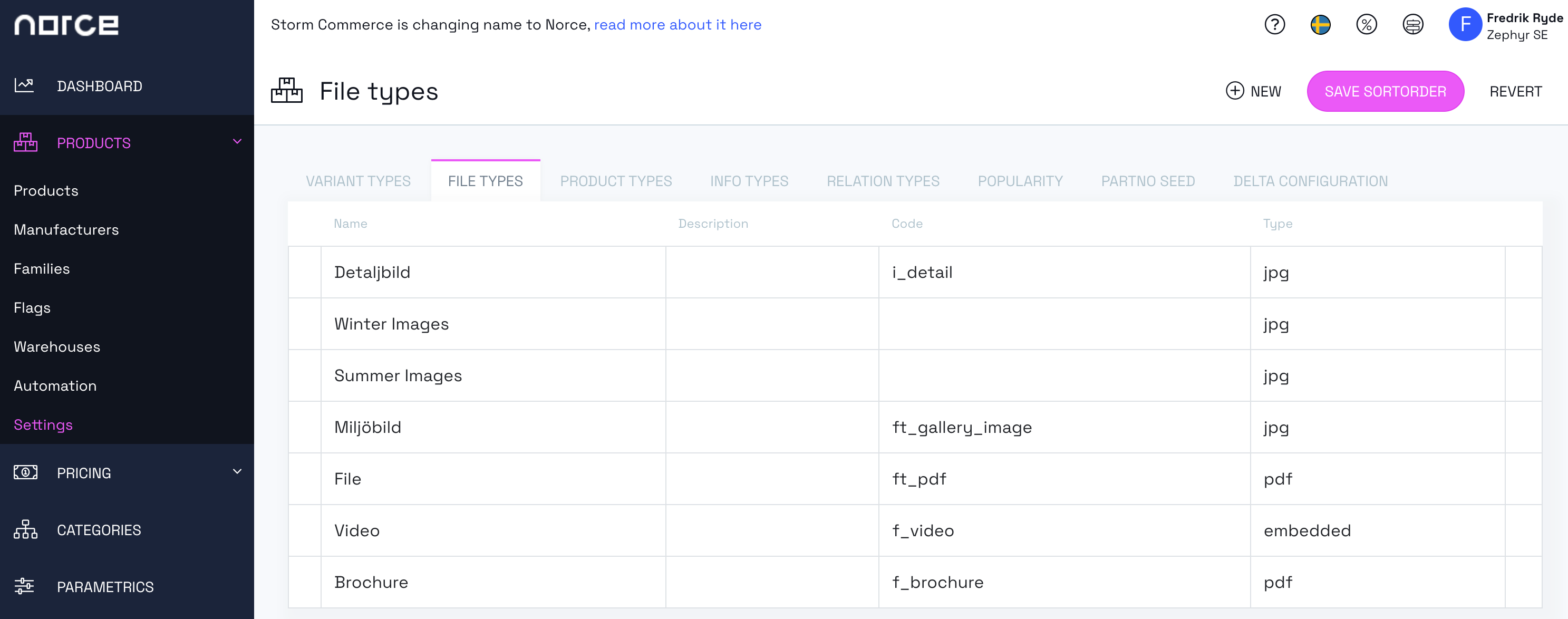
File types is a way to categorize images and files. When displaying images and files in the presentation layer, these can be used to position images and files in different places. For example, the Main Image might be the first image displayed on a product page, whereas detail images can be found in an image carousel. File types can be found at Products > Settings > File Types.

To add a new File Type, press New and fill out the details.
To change the order of the File Types, place the mouse cursor at the far left of the row and drag-and-drop up or down in the list. To delete a File Type in the list, click the x at the far right of the row.
| ITEM | DESCRIPTION |
|---|---|
| Name | The name of the File Type |
| Description | The description of the File Type |
| Code | Can be used as an identifier when communicating with other systems |
| Type | The type of file, only used as information |
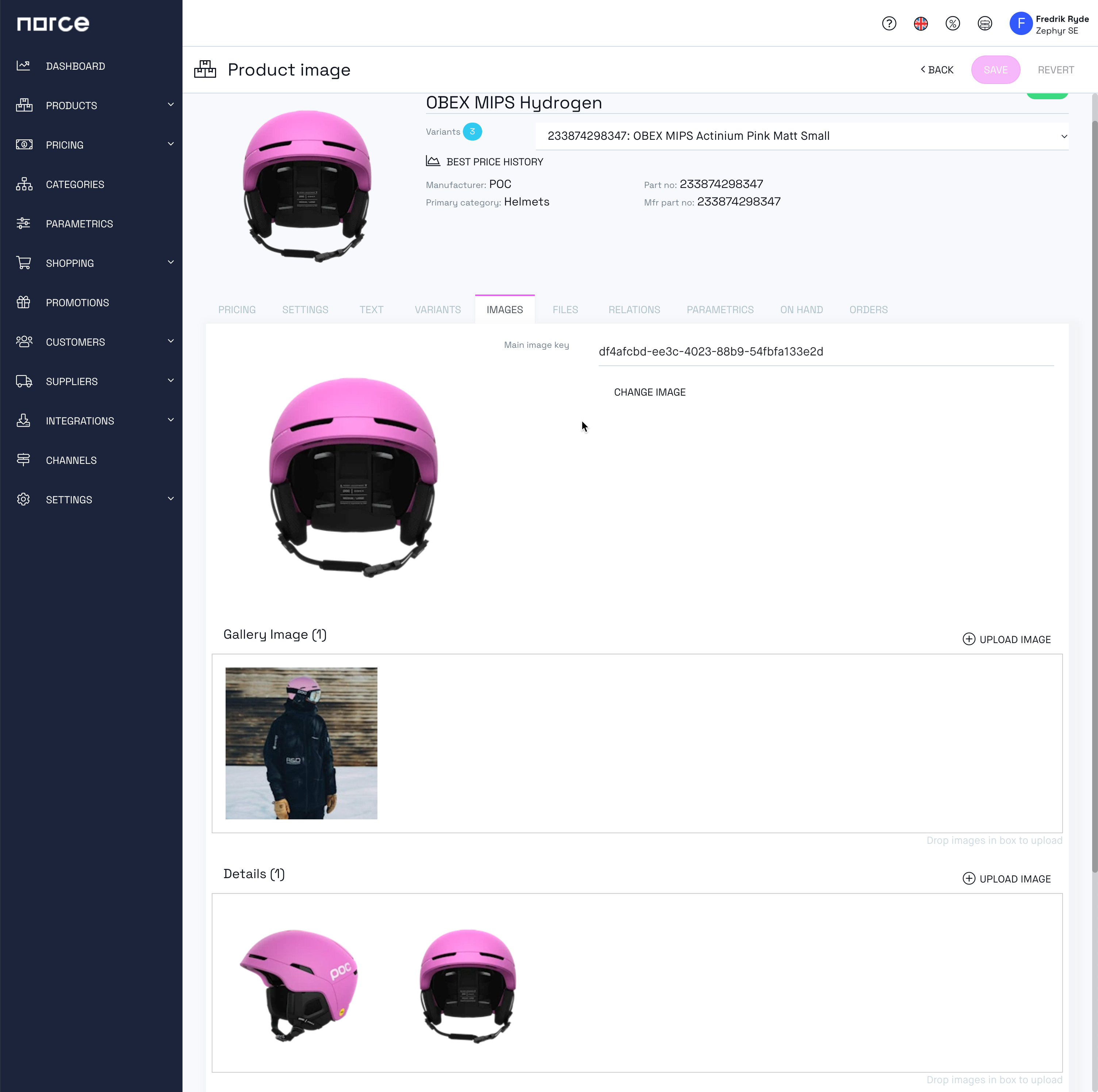
Adding images
Images and files can be added at both on the product and the variant level. To upload a product image or file make sure to select All Variants in the variant dropdown, otherwise the image will be added to just the selected variant.

Multiple files can be uploaded simultaneously using drag-and-drop.
Image metadata
| ITEM | DESCRIPTION |
|---|---|
| Name | The name of the image |
| Description | A description of the image |
| Alt text | Alternative text that is to be displayed in place of an element that cannot be rendered. |
| Code | A unique identifier to this image |
| Key | The uniue identifier for this image in Norce Commerce |
Duplicating image
For main product or variant image, you can simply cut-and-paste the image key, to reuse the same image on another main image slot.
You can also export the image URL and import the URL to other products, if you want to move it to many other products more easily. This works also for other types of images. See image import and export
Moving, Sorting and Deleting
To move an image or file to another File Type within the same product or variant, simply drag and drop it to the type where you want it. The same technique can be used when sorting images to make them appear in the desired order.
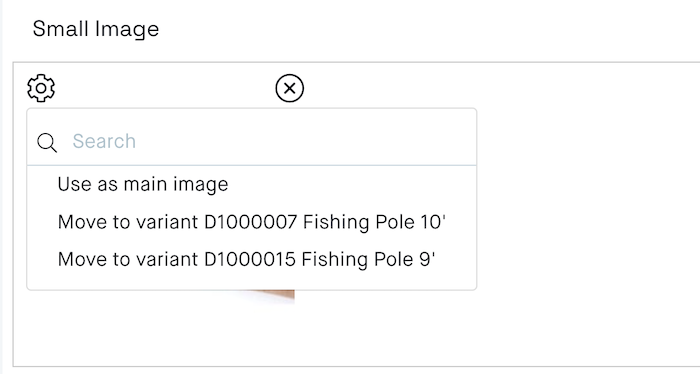
To move an image from the main product to a variant, or the other way around, click the cogwheel for the image and select where you want to move it. 
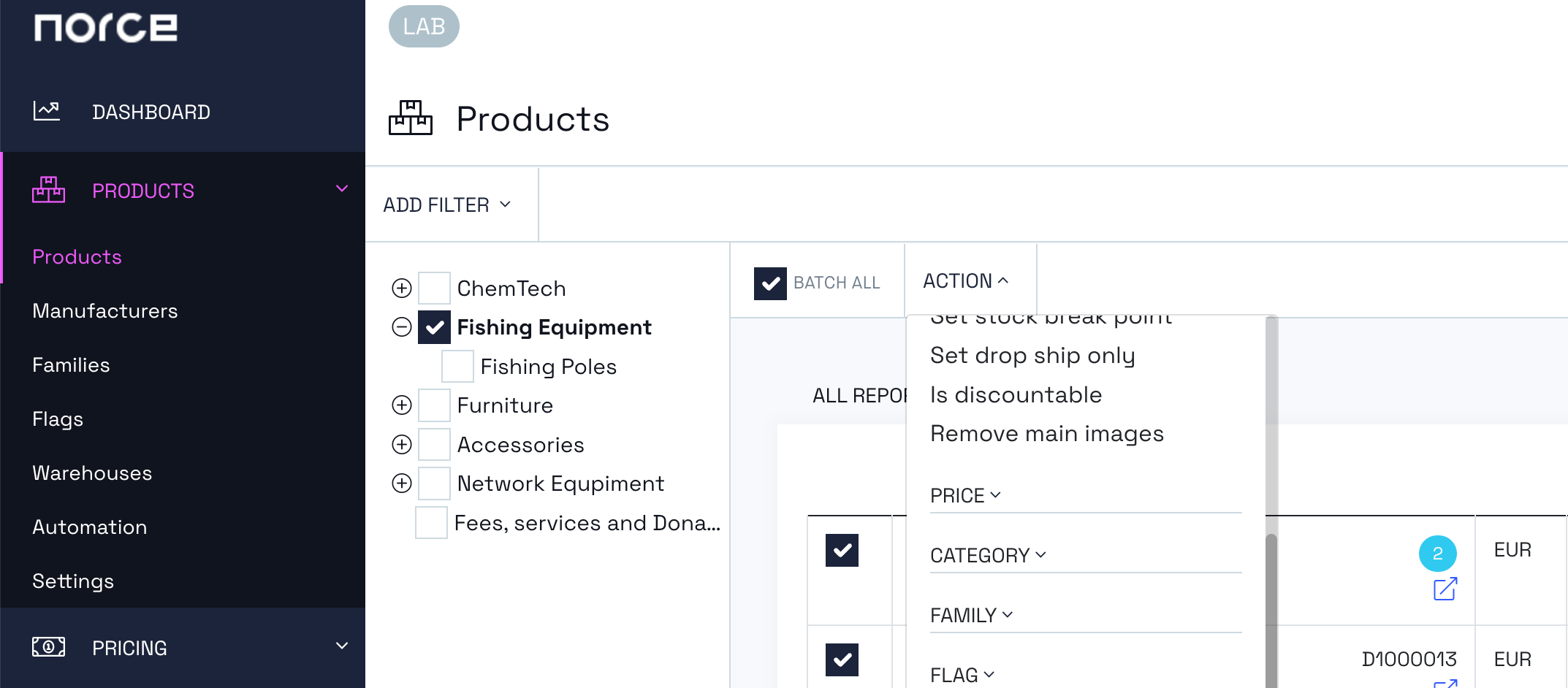
To delete an image, press the X on the image. It’s also possible to delete main images for multiple products by using the batch functionality.