This article describes how to add and retrieve additional information fields (such as shelf location or special notes) to product availability ("on hand") records in Norce Commerce. This enables more detailed stock information to be shown in the shop.
Norce Commerce allows you to extend the standard on hand (availability) records with custom info fields. These fields can be used to store extra details, such as shelf numbers or special handling notes, and can be managed both via integration and the Admin UI.
To store additional information, first create a new info type field for On Hand records in the Admin tool.
Steps:
- Navigate to Products - Settings - Info types - Product On Hand.
- Click New to add a new field.
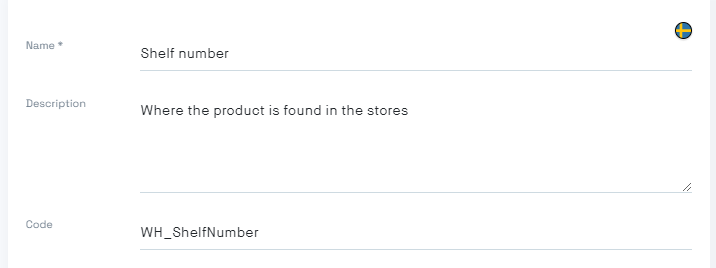
- Choose a code for your new field (e.g.,
WH_ShelfNumber). Remember this code for later use.
Image: Screenshot of the Admin tool showing where to add a new info type field for Product On Hand records. 
When importing availability data, use the ImportOnHands method. You can include extra info fields in the payload. Make sure to add the "Infos" (field 11) to the header object as well.
Example payload:
[
{
"IsActive": 1,
"LocationCode": "wl_sthlmstore",
"OnhandValue": 3,
"PartNo": "30364",
"WarehouseCode": "w_sthlmstore",
"Infos": [
{
"Code": "WH_ShelfNumber",
"Value": "no 12 (right at the end of the isle)"
}
]
}
]Note:
You can also manage these extra fields directly in the Admin UI.
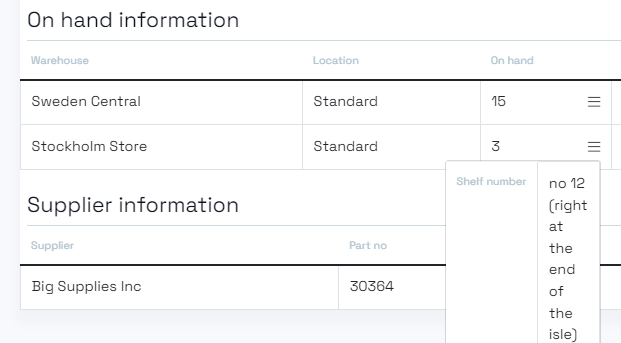
If extra information is available, the UI displays an icon (three horizontal lines) next to the On Hand value. Clicking the icon shows the additional info. You can also edit these values manually in the Admin UI.
Image: Example of additional info displayed in the Admin UI. 
To retrieve the extra info fields added to on hand records, use specific Norce Commerce Service methods. Standard methods like GetProduct return only aggregated availability and do not include info fields, even if listed in the contract.
Use these methods to fetch info fields:
GetProductOnHandByPartNoGetProductOnHandByProductListProductOnHandByBasket(fetches info for all products in a basket)
Example request for GetProductOnHandByPartNo:
[
{
"_StoreId": "Store id for Stockholm, doesn't need warehouse or location",
"StoreId": 938,
"WarehouseId": null,
"LocationId": null,
"OnHand": null
}
]Example response:
{
"ProductId": 77414423,
"Warehouses": [
{
"StoreId": 938,
"WarehouseId": 5652,
"LocationId": 5669,
"OnHand": {
"Value": 3.000,
// ...other fields...
"Info": [
{
"Id": 17,
"Value": "no 12 (right at the end of the isle)",
"Code": "WH_ShelfNumber"
}
]
}
}
],
"Variants": null
}You can display this additional information on product, checkout, or order history pages as needed. For example, shelf location info is useful for customers planning to visit a physical store.