Using Norce Commerce Event
Norce Commerce Event is a webhook-based solution that enables client systems to listen for specific events occurring within the Norce Commerce platform. This document provides a technical overview of how to work with Norce Commerce Event, including event types, configuration, delivery, and best practices.
Overview of Event Types
Norce Commerce Event supports two main types of events:
- Notifications: Events that require rules and settings, configured in the Admin UI. Examples include product status changes or stock updates.
- Events: Platform-generated events that occur automatically, such as customer registration or payment reservation.
Requirements
Norce Commerce Event uses HTTP webhooks to deliver events to external systems.
Built-in Event Types
You can view and configure available event types in the Admin UI. Event types are grouped by category. Each event type includes documentation and links to the Admin UI for configuration.
Configuring Events in the Admin UI
To listen for an event type, activate it in the Admin UI: Event Configuration.
Event Configuration Options:
- ON/OFF: Enable or disable the webhook. When off, events are not tracked.
- Url: The external endpoint to receive webhook POST requests.
- Headers: Custom static headers, such as authorization tokens.
- Event metadata: Properties posted as JSON to the endpoint. Varies by event type.
- Event Settings: Some event types have additional settings. See Event Settings.
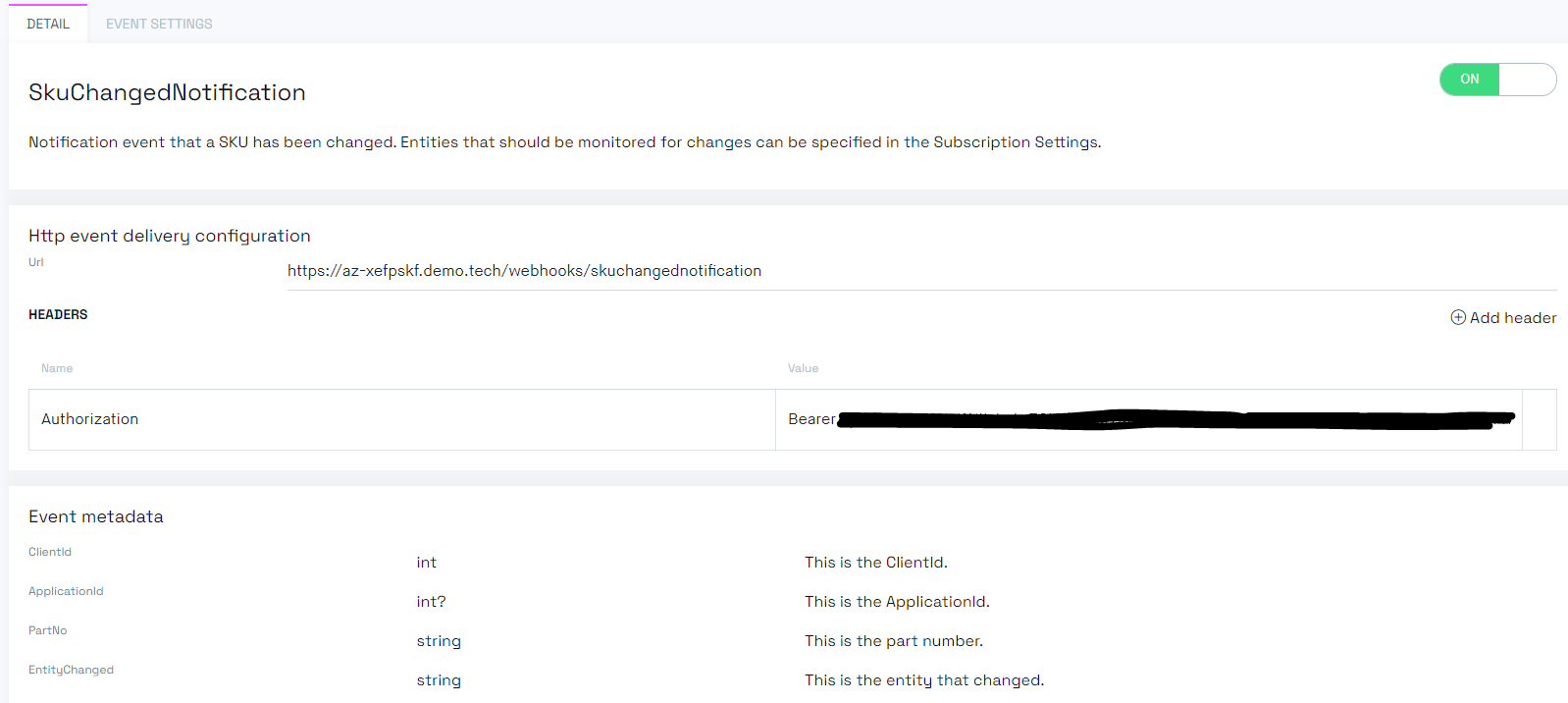
Image Description:
The Admin UI provides a visual interface for configuring event webhooks, including toggles, URL input, header fields, and metadata selection.

Technical Details of Event Delivery
Retry Policy and Time-to-Live (TTL)
Norce retries HTTP POST requests for non-20X responses, following a backoff policy:
- 5 seconds (initial retry)
- 10 seconds
- 15 seconds
- 30 seconds
- 1 minute
- 2 minutes
- 5 minutes
- 10 minutes
- 15 minutes
- 30 minutes
- 1 hour
- 2 hours
- 3 hours
- 4 hours
- 5 hours
- 6 hours
A minimum of 16 retries occurs over approximately 22 hours. After all retries, the event is marked as dead and will not be retried.
Timeout
Each HTTP POST request has a 5-second timeout. Failed requests are retried as described above.
Standard Headers
Webhook requests include these headers (system headers override custom headers):
| Header name | Description |
|---|---|
Norce-Event-Message-Id | Unique identifier for the event message. |
Norce-Event-Type | Event type, e.g., CustomerChangedNotification. See event schema |
Norce-Event-Timestamp | ISO-8601 timestamp with timezone, e.g., 2025-11-16T07:32.28.326837+01:00. |
Receiving Events: Code Examples
Below are examples of how to receive and process Norce webhook events.
C# Example (ASP.NET Core)
[ApiController]
[Route("receiver")]
public class EventReceiver: ControllerBase
{
[HttpPost]
public IActionResult ReceiveEvent([FromBody] JObject eventPayload)
{
var eventId = Request.Headers["Norce-Event-Message-Id"];
var eventType = Request.Headers["Norce-Event-Type"];
var eventTimestamp = DateTime.Parse(Request.Headers["Norce-Event-Timestamp"]);
// handle event
Console.WriteLine($"Received event message: {eventId} of type {eventType} at {eventTimestamp}");
return Accepted();
}
}JavaScript Example (Express.js)
import express from "express";
const app = express();
const port = 7412;
app.use(express.json())
// Defining a route, must match the URL in the Admin UI
app.post('/receiver', (req, res) => {
let eventPayload = req.body;
let eventId = req.header("Norce-Event-Message-Id");
let eventType = req.header("Norce-Event-Type");
let eventTimestamp = new Date(req.header("Norce-Event-Timestamp"));
// handle event
console.log(`Received event message: ${eventId} of type ${eventType} at ${eventTimestamp}`);
res.sendStatus(202);
});
// Starting the server
app.listen(port, () => {
console.log(`Server is listening at http://localhost:${port}`);
});Monitoring Event Delivery
The Admin UI provides a log of all events for each type, including delivery status and event body. Logs are retained for 7 days.
Best Practices for Event Configuration
Minimize Event Noise
Define only the necessary rules in event settings to reduce unnecessary event traffic. For example, if your system only cares about specific product fields, configure the event to listen only for those changes. See Event Settings for more details.