Frontend development design
Overview
This page describes best practices and design patterns for developing front-end applications using Norce Commerce Services. It covers common architectures, configuration, caching, and integration patterns.
Front-end Architectures
A Norce-based commerce application consists of a back-end layer (which interacts with Norce Commerce Services) and one or more front-end layers (which run in browsers or on client devices). The front-end cannot call Norce Commerce Services directly; all service calls must go through the back-end.
There are two main ways to host the back-end layer:
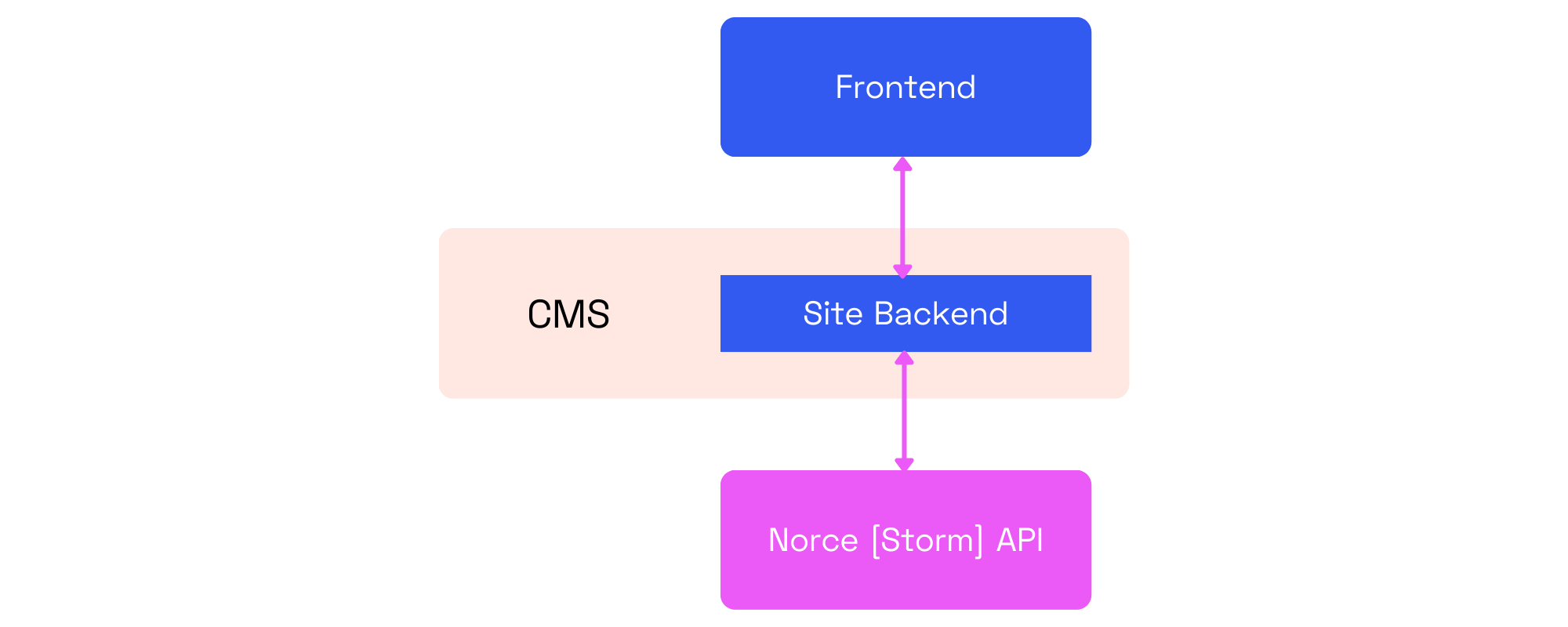
CMS Hosted Back-end
Description of the CMS hosted back-end diagram:
The CMS hosts custom server-side components that retrieve and cache data and metadata from Norce Commerce Services. This is common in solutions using platforms like Optimizely, Umbraco, Sitevision, or Sitecore.

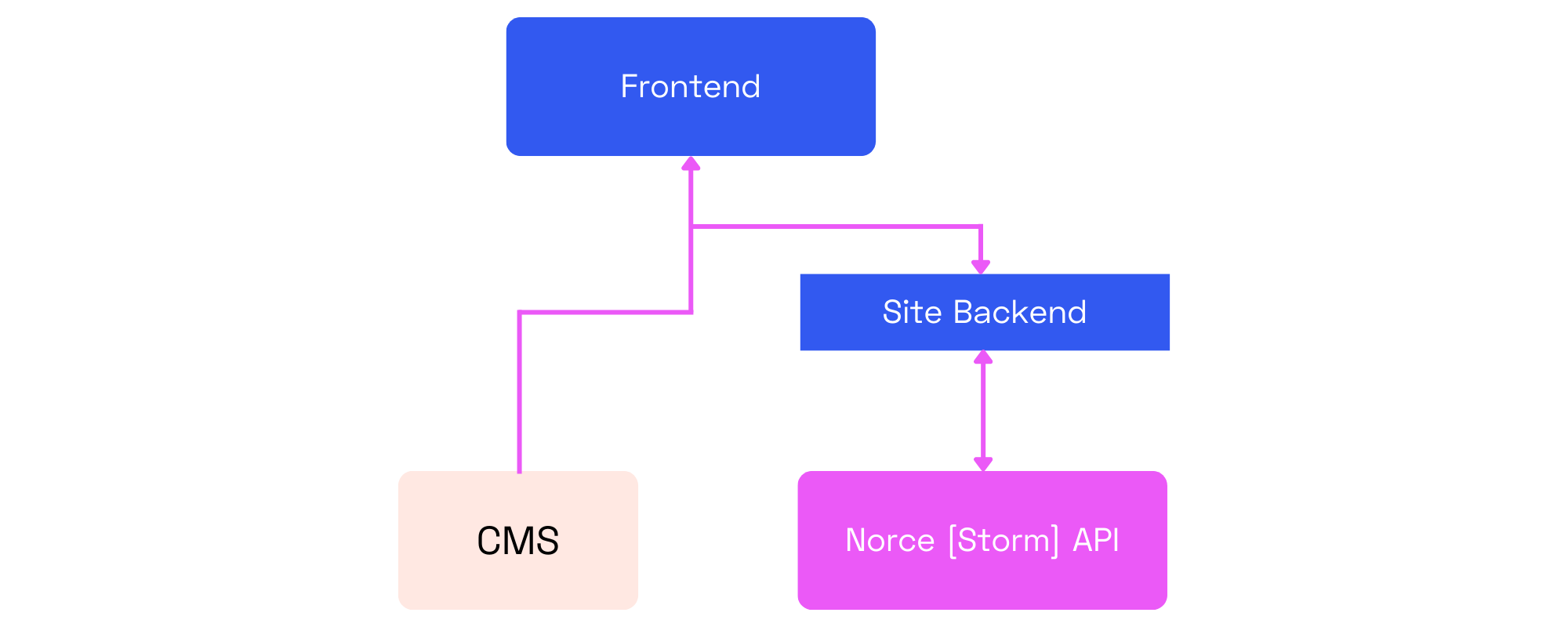
Self-hosted Back-end
Description of the self-hosted back-end diagram:
When a CMS is not required, the back-end can be hosted independently, allowing free choice of technology and platform. This is typical for "headless" CMS solutions such as Contentful or Prismic.

Responsibilities of the Back-end
The back-end layer is responsible for:
- UI Interaction: Fetching data from services based on user actions.
- Entity Mapping: Transforming Norce Commerce Services data into the subset required by the front-end.
- Business Logic for Presentation: Applying additional business logic, such as converting stock status to availability messages.
- Data Consolidation: Combining data from Norce and other sources (CMS, search services) into a client-specific model.
- Client-specific Logic: Overriding or extending Norce business logic as needed.
Configuration Patterns
Content Delivery Network (CDN)
Norce Commerce Services provides images and files as keys (GUIDs). Combine these keys with a client-specific CDN URL to access the resources.
Example CDN URL:http://[client-specific-CDN]/[ImageKey]
Example for resizing an image:http://[client-specific-CDN]/[ImageKey]?w=100
See Image Scaling and CDN for more details.
OAuth2 Authentication
All requests to Norce must include the application-id or the older format Applicationid HTTP header. Missing this header results in a 500 error.
See OAuth2 access for details.
Cache Retention
Cache data whenever possible to improve performance. Organize data into groups with different retention periods.
Example cache groups:
| Group | Data | Retention |
|---|---|---|
| Long cache | Application configuration, master lists | 24h |
| Medium cache | Product info, product relations, customer info | 1h |
| Short cache | Basket, prices, availability | 5m |
Development Patterns
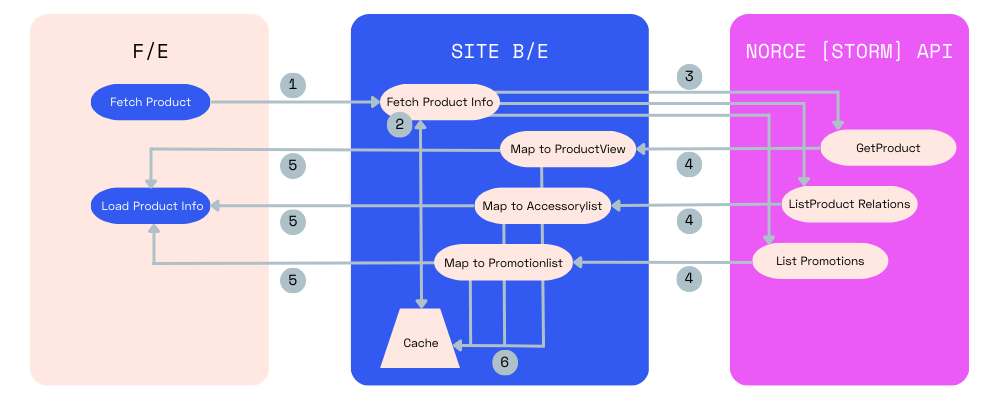
Fetching Data with Batching and Caching
Description of the batching and caching diagram:
When a user requests a product, the back-end checks its cache. If data is missing, it sends parallel requests to Norce Commerce Services (e.g., GetProduct, ListProductRelations, ListPromotions). The back-end processes and maps the data, returns it to the front-end, and updates the cache.

Step-by-step process:
- User requests a product.
- Back-end checks cache.
- If not cached, back-end sends parallel requests to Norce.
- Back-end processes and maps responses.
- Front-end renders the view.
- Back-end updates cache as needed.
Norce Commerce Services uses environment-specific IDs (e.g., ProductId, CategoryId). Always look up entities dynamically to get the correct ID for your environment.
Updating Data
When updating entities like the basket, always use the latest returned object from Norce Commerce Services.
Step-by-step process:
- User adds a product to the basket.
- Back-end calls Norce Commerce Services.
- Norce returns a new basket object.
- Replace the old basket with the new one in the front-end and cache.
- Note: Small changes (e.g., adding a product) can trigger promotions and affect the basket contents.
Always include AccountId for traceability. Use the user's account ID if logged in, or 1 if not.
Maintaining Context
Norce Commerce Services is stateless. The back-end must maintain session context and include all necessary information in each API call.
Example context parameters:
- productId
- searchString
- storeSeed
- priceListSeed
- cultureCode
Table: Context usage in product methods
| method input | Description | Action / Usage in Methods |
|---|---|---|
productId | Identifier of the product | not in context |
searchString | filtering the list of products | could either be kept in context, or be the result from a search input. |
storeSeed | Shows additional availability from the stores on the product | keep in context, used in most product calls |
priceListSeed | Shows additional product assortments and prices if exists. | keep in context, used in most product calls |
cultureCode | Shows specific language content instead of default on application | keep in context, used in most product calls |
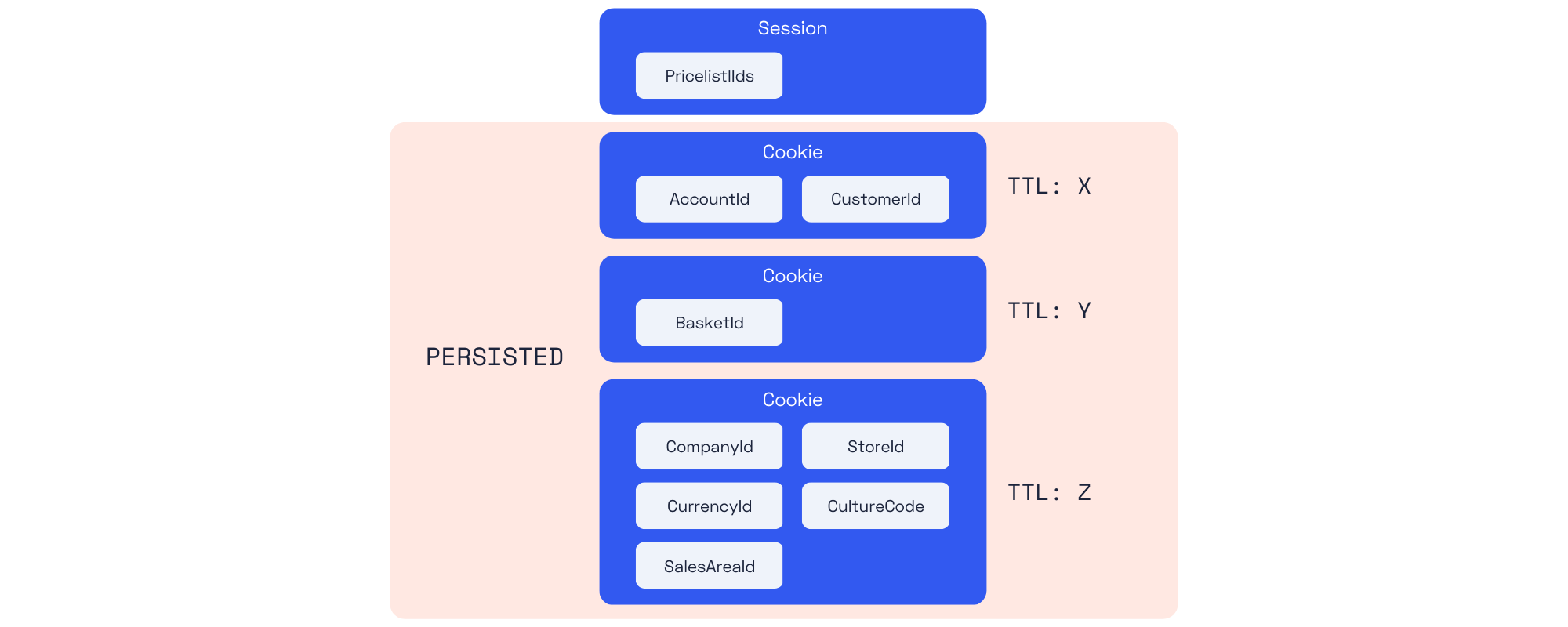
Persistence
Decide what to store in cookies or other storage based on application needs. Typically, only IDs are persisted; objects are loaded from cache using these IDs.
Description of the persistence diagram:
IDs such as priceListSeed, accountId, customerId, basketId, cultureCode, and storeId are stored in cookies or session storage, depending on their scope.

Example persistence table:
| Value | Description | Scope |
|---|---|---|
priceListSeed | Additional price lists other than the public. These are VIP or Loyalty club price lists | Stored during session |
accountId | Identifier of the know visitor to the site | Stored in persisted cookie |
customerId | Identifier of the customer, this is usually the customer associated with the account, but sometimes not | Stored in persisted cookie |
basketId | Identifier of the active basket | Stored in persisted cookie |
cultulureCode | Chosen language | Stored in persisted cookie |
storeId (alt 1) | Chosen physical store, or | Stored in persisted cookie |
storeId (alt 2) | Another scenario: Automatically resolved nearest physical store | Stored during session |
Tips and Common Practices
Preloading CDN Images
Preload popular product images to the CDN before launch to avoid cache misses and performance issues.
Resources and Examples
- Postman Collection: Example API requests.
- Sample Storefront: Example storefront implementation.